문제 풀이
프로그래머스 팀에서는 기능 개선 작업을 수행 중입니다. 각 기능은 진도가 100%일 때 서비스에 반영할 수 있습니다.
또, 각 기능의 개발속도는 모두 다르기 때문에 뒤에 있는 기능이 앞에 있는 기능보다 먼저 개발될 수 있고, 이때 뒤에 있는 기능은 앞에 있는 기능이 배포될 때 함께 배포됩니다.
먼저 배포되어야 하는 순서대로 작업의 진도가 적힌 정수 배열 progresses와 각 작업의 개발 속도가 적힌 정수 배열 speeds가 주어질 때 각 배포마다 몇 개의 기능이 배포되는지를 return 하도록 solution 함수를 완성하세요.
제한 사항
- 작업의 개수(progresses, speeds배열의 길이)는 100개 이하입니다.
- 작업 진도는 100 미만의 자연수입니다.
- 작업 속도는 100 이하의 자연수입니다.
- 배포는 하루에 한 번만 할 수 있으며, 하루의 끝에 이루어진다고 가정합니다. 예를 들어 진도율이 95%인 작업의 개발 속도가 하루에 4%라면 배포는 2일 뒤에 이루어집니다.
입출력 예
| progresses | speeds | return |
| [95, 90, 99, 99, 80, 99] | [1, 1, 1, 1, 1, 1] | [1, 3, 2] |
| [93, 30, 55] | [1, 30, 5] | [2, 1] |
입출력 예 #1
첫 번째 기능은 93% 완료되어 있고 하루에 1%씩 작업이 가능하므로 7일간 작업 후 배포가 가능합니다.
두 번째 기능은 30%가 완료되어 있고 하루에 30%씩 작업이 가능하므로 3일간 작업 후 배포가 가능합니다. 하지만 이전 첫 번째 기능이 아직 완성된 상태가 아니기 때문에 첫 번째 기능이 배포되는 7일째 배포됩니다.
세 번째 기능은 55%가 완료되어 있고 하루에 5%씩 작업이 가능하므로 9일간 작업 후 배포가 가능합니다.
따라서 7일째에 2개의 기능, 9일째에 1개의 기능이 배포됩니다.
입출력 예 #2
모든 기능이 하루에 1%씩 작업이 가능하므로, 작업이 끝나기까지 남은 일수는 각각 5일, 10일, 1일, 1일, 20일, 1일입니다. 어떤 기능이 먼저 완성되었더라도 앞에 있는 모든 기능이 완성되지 않으면 배포가 불가능합니다.
따라서 5일째에 1개의 기능, 10일째에 3개의 기능, 20일째에 2개의 기능이 배포됩니다.
나의 풀이
1. 실패한 풀이
function solution(progresses, speeds) {
let answer = []
for(let i=0;i<progresses.length;i++){
progresses[i]=Math.ceil((100-progresses[i])/speeds[i])
if(i!=0&&progresses[i-1]>progresses[i])
progresses[i]=progresses[i-1]
}
for(let i=0;i<progresses.length;i++)
answer.push([...progresses].filter(v=>v==progresses[i]).length)
return [...new Set(answer)]
}풀이 전략
1) 주어진 progresses를 순회-> 기존 배열을 100까지 남은 값을 속도로 나눠 남은 일수를 계산한 값으로 바꿈
2) 직전 값보다 현재 값이 작으면(작업 일수가 빠르면) 그 전의 값과 같이 배포할 수 있으므로 직전 값으로 교체
3) 새롭게 태어난 progresses 배열을 다시 순회-> 현재 값과 같은 값의 길이를 answer배열에 push
4) answer 배열을 중복 제거한 값을 return

--> 4개의 테스트케이스에서 실패
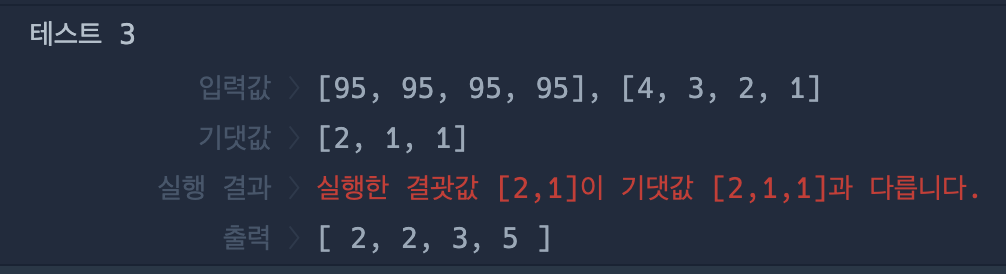
테스트 케이스를 추가해보며 실패하는 테스트 케이스를 찾았다
[95, 95, 95, 95] [4, 3, 2, 1] 입력될 경우 남은 일수가 [2,2,3,5]가 되어
결과 값은 [2, 1, 1] 가 return 되어야하는데 [2,1] 이 return 됨

내가 마지막에 아예 중복을 제거해버린 값을 return 되도록 했기 때문이다. 마지막에 중복 제거를 해버리면 안된다
2. 성공한 최종 풀이
function solution(progresses, speeds) {
let answer = []
for(let i=0;i<progresses.length;i++){
progresses[i]=Math.ceil((100-progresses[i])/speeds[i])
if(i!=0&&progresses[i-1]>progresses[i])
progresses[i]=progresses[i-1]
}
let i=0
while(progresses.length){
answer.push([...progresses].filter(v=>v==progresses[i]).length)
progresses=progresses.filter(v=>v!==progresses[i])
}
return answer
}
풀이 전략
1) 주어진 progresses를 순회-> 기존 배열을 100까지 남은 값을 속도로 나눠 남은 일수를 계산한 값으로 바꿈
2) 직전 값보다 현재 값이 작으면(작업 일수가 빠르면) 그 전의 값과 같이 배포할 수 있으므로 직전 값으로 교체
각 기능 별로 남은 일수를 계산하는것은 앞과 똑같이 진행
-> answer 배열에 어떻게 넣을지에 대한 방법을 달리 함
3) while문으로 progresses배열이 비어있지 않은 동안 answer에 각 값의 개수만큼 answer에 push 해준 후
넣어준 값의 개수는 이제 세지 않아도 되므로 아예 progresses에서 filter로 빼주고 남은 값을 다시 progresses에 대입
4) 그러면 answer 한 개씩 push가 되었어도( ex)[1,1] ) answer을 그대로 return 하기만 하면 정확한 결과값을 도출해낼 수 있다.
review)
직접 반례를 찾아 테스트케이스를 추가하면서 뭐가 잘못된 건지 찾아내는 과정이 시간이 많이 걸리고 그냥 답도 찾아보고 싶었지만
막상 찾아내서 잘못된 부분을 해결했다. 뿌듯하기도 했고 이 과정이 나에게 값진 경험이 될 것이라 믿는다😎
![[JS] 프로그래머스 lv2. 기능 개발](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb5dH63%2FbtrX2oJ2YWn%2FVLOlDwcLjQDDSXYRumqgh1%2Fimg.png)